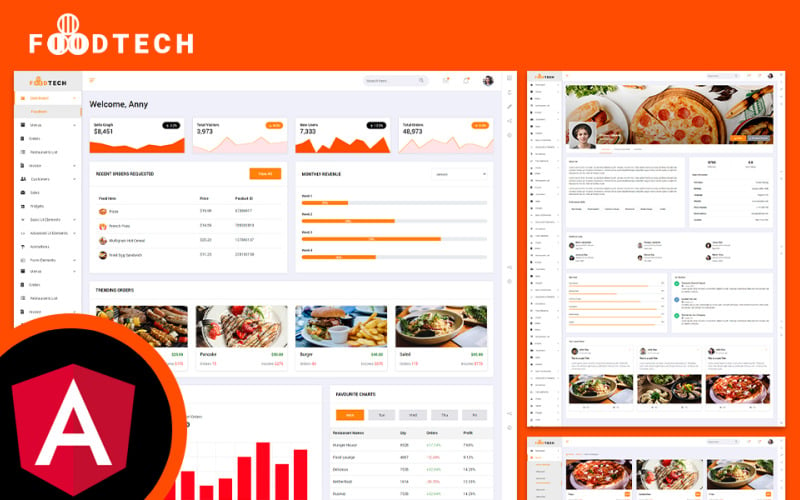
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
This product is temporary unavailable
Foodtech Restaurant & Maaltijdbezorging Angular JS Admin Dashboard
Food-Tech is een Restaurant & 食品配送Angular JS管理仪表板模板,旨在帮助电子商务网站快速查看他们的产品和存储. 包包含超过50个html5页面,允许您自定义您的Angular JS管理仪表板的外观, 你可以根据自己的需要定制设计. 它有一个干净的,独特的和随时可以使用的设计,让你想要在你的仪表板上工作. 超过1000个元素和组件,即使是天空也不是食品技术的极限. 具有易于使用的特性,使Angular js管理员能够轻松地实现他们想要的设计, 没有以前的经验,都可以在一个容易找到的菜单中找到.
Foodtech Restaurant & Angular JS管理仪表板页面信息
- Startpagina (/app/componenten/pagina's/home)
- 菜单目录(/app/组件/页面/产品/产品目录)
- 菜单列表(/ app /组件/页面/产品/og体育)
- Menuraster (/ app /部件/网页/产品/ product-raster)
- 添加菜单(/app/components/pages/product/add-product)
- 菜单细节(/app/components/pages/product/product- details)
- Factuurdetail (/ app /部件/网页/发票/ Factuurdetail)
- 发票(/ app /组件/页面/发票发票)
- Klantenreview (/ app /部件/网页/客户/ customer-review)
- 客户名单(/ app /部件/网页/客户/ customer-list)
- 社交活动(/app/组件/页面/客户/社交)
- 手风琴(/ app /部件/网页/ ui-basic /手风琴)
- 警告(/ app /部件/网页/ ui-basic /警报)
- Knoppen (/app/componenten/pagina's/ui-basic/knoppen)
- trc (/ app /部件/网页/ ui-basic / trc)
- Badges (/app/components/pages/ui-basic/badges)
- Kaarten (/app/components/pages/ui-basic/cards)
- 进度条(/ app /部件/网页/ ui-basic / progress-bars)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- 页码(/ app /部件/网页/ ui-basic /页码)
- Tabbladen (/app/components/pages/ui-basic/tabs)
- 排版(/ app /部件/网页/ ui-basic /活版印刷)
- Draggables (/ app /部件/网页/ ui-advanced / Draggables)
- 滑块(/ app /部件/网页/ ui-advanced /滑块)
- Modals (/app/components/pages/ui-advanced/modals)
- 评估(/ app /部件/网页/ ui-advanced /评级)
- Rondleiding (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- 范围滑块(/app/components/pages/ui-advanced/ Range滑块)
- Formulierelementen (/ app /部件/网页/表单/ form-elements)
- Formulierlay-outs (/ app /部件/网页/表单/ form-layouts)
- Formuliervalidatie (/ app /部件/网页/表单/ form-validation)
- Formulierwizard (/ app /部件/网页/表单/ form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- 谷歌图表(/app/components/pages/ Charts / Google图表)
- Basistabellen (/ app /部件/网页/表/ basic-tabellen)
- ,数据(/ app /组件/网页/ /,数据表)
- 甜蜜警报(/app/components/pages/pop-up / Sweet警报)
- Toast (/app/components/pages/pop-ups/toast)
- Fontawesome-pictogrammen (/ app /部件/网页/图标/ fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Materiaalpictogrammen (/ app /部件/网页/图标/ materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Vectorkaarten (/ app /部件/网页/地图/ vector-maps)
- web分析(/ app /部件/仪表板页面/ / web分析)
- 项目管理(/ app /部件/仪表板页面/ /项目管理)
- Clientbeheer (/ app /部件/仪表板页面/ / Clientbeheer)
- 默认登录(/app/components/pages/ prebuild -pages/default-login)
- 模式登录(/app/components/pages/ prebuild -pages/modal-login)
- Standaardregister (/ app /部件/网页/ prebuilt-pages / default-register)
- 模式注册表(/app/components/pages/ prebuild -pages/模式注册表)
- 锁定(/ app /部件/网页/ prebuilt-pages / lock-screen)
- 即将推出(/app/components/pages/ prebuild -pages/coming soon)
- Fout (/app/components/pages/prebuilt-pages/error)
- 常见问题(/app/components/pages/ prebuild -pages/faqs)
- 投资组合(/ app /部件/网页/ prebuilt-pages /组合)
- 用户配置文件(/ app /部件/网页/ prebuilt-pages / user-profile)
- 发票(/ app /部件/网页/ prebuilt-pages /发票)
- Chat (/app/componenten/pagina's/apps/chat)
- E-mail (/app/components/pages/apps/email)
- To-do-lijst (/app/components/pages/apps/to-do-list)
- Bestellingen (/app/componenten/pagina's/bestellingen)
- Restaurantslijst (/app/components/pages/restaurants)
- Verkoop (/app/componenten/pagina's/verkoop)
- Widgets (/app/componenten/pagina's/widgets)
- Animaties (/app/componenten/pagina's/animatie)
- Ga naar /app/app.routing.modules.查看url并为每个页面找到正确的模块.
Foodtech Restaurant & 管理仪表板模板功能:
- Gebouwd op hoek 11
- Aantrekkelijke startpagina
- Responsief op elk apparaat
- Retina klaar
- Creatieve en mooie lay-out
- Snel, lichtgewicht en krachtig
- Vloeiende overgangseffecten
- ES6+
- Schone en professionele codering
- Creatief en modern ontwerp
- Bootstrap (v4.6.0)
- Eenvoudige routering aan clientzijde (paginagebaseerd)
- Google-lettertype en pictogram gebruikt
- Geïntegreerd met IcoFont en FlatIcon
- Gemakkelijk aanpasbaar
- Goed becommentarieerde code
- Gedetailleerde documentatie
Foodtech Restaurant & Angular JS管理仪表板依赖项
以下是Foodtech angular模板中使用的依赖项列表:
HTML"afhankelijkheden":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/kern": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jQuery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jQuery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-paginering": "^5.0.0",
- "ngx-perfect-schuifbalk": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carrousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "gladde carrousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devAfhankelijkheden:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmijn": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmijn-kern": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-dekking": "~2.0.3",
- "karma-jasmijn": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "gradenboog": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
0 Reviews for this product
0 Comments for this product