- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to add Instagram widget
October 10, 2016
Hello! This time we are going to learn how to add an Instagram widget into the JS Animated template-based website.
There are a few important steps to perform in order to succeed in that.
Open the Websta widgets page and register there choosing the most convenient way.
After you’re logged in, click add new widget.

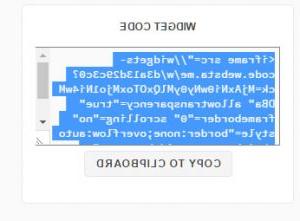
After applying all of the changes you would like to see in your widget, save the changes up and copy the code of widget.

Paste the code which you have received, into your HTML page.
NOTE: In case of adding the widget onto multiple pages, the code should be placed into each HTML file separately.
That will be all to be done in order to have a widget on your HTML pages.
Feel free to check the detailed video tutorial below:
JS Animated. How to add Instagram widget