JS Animated. 如何编辑文本使用notepad++编辑器
October 15, 2015
本视频教程将展示如何使用 Notepad++ editor in JS动画模板.
JS Animated. 如何编辑文本使用notepad++编辑器为了改变JS动画模板中的文本,你应该执行以下步骤:
-
下载notepad++ editor 从官方网站使用的要求,您的发动机需要. 您可以学习如何下载和安装 editor 以下连结: 如何下载和安装notepad++.
notepad++是一个文本 editor and source code editor for Windows users. 不像记事本,内置的Windows文本 editor, notepad++支持选项卡编辑,允许在一个窗口中处理多个打开的文件.
-
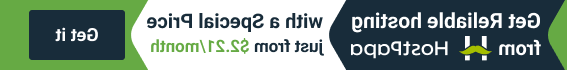
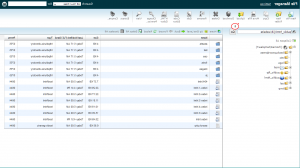
要编辑模板中的文本,您应该 下载文件 您想要直接更改到您的计算机. 你可以打开你的 CPanel 并下载该文件 File Manager:

-
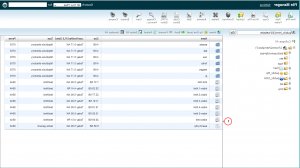
选择要更改的文件并使用鼠标右键单击进行选择 Download 项目和保存文件到您的计算机:

-
或者,您可以使用 拖放法 并将文件从服务器文件夹传输到您的计算机 FTP connection.
-
现在你可以在你的电脑上看到文件,你可以开始编辑.
-
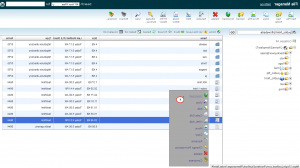
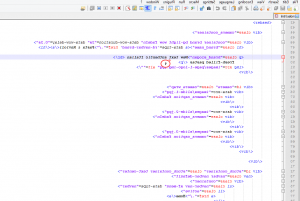
右键单击复制的文件并选择 编辑与notepad++项目:

-
现在我们要改变首页的文本 website. Every website 佩奇有自己的原创 html 这是头版新闻 index.html file. 您可以同时打开多个文件并对其进行编辑.
-
向下滚动并选择您想要更改的部分. Remove original text and change it to your own. 保持原有结构. 要保存更改,请按下 File button and Save file:

-
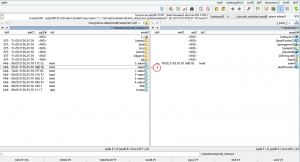
拯救之后你应该 upload the file 到服务器文件夹 via FTP or File Manager. 您可以简单地将文件移回服务器文件夹,或者使用 File Manager,使用顶部面板上的上传按钮. 然后按Browse按钮并选择我们更改的文件:





-
确保你已经允许了 Overwrite the original file. 只有覆盖后,我们才能看到我们的 website.
-
Go back to your website 并使用已更改的文本刷新页面. 现在你可以看到编辑是成功的.
请随时查看下面的详细视频教程:
JS Animated. 如何编辑文本使用notepad++编辑器