JS动画. 如何去除视差背景图像的滚动效果
2015年7月8日
本教程将向您展示如何删除滚动效果 视差 background 形象 响应式网站模板.
JS动画. 如何去除视差背景图像的滚动效果您需要执行的唯一操作是为控件设置这两个css代码之一 background 图片:
background-安置:初始!重要; or background-安置:设置!重要;
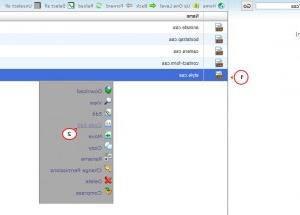
首先,搜索元素(在本例中, background 图像),以便通过使用找出它的类 Firebug 工具,可以启用与右键单击屏幕上的选择 检查元素 从下拉菜单中:

然后登录你的 cPanel,寻找 文件管理器 网站内容存储在哪里. 开放 css 子文件夹并查找 style.css 文件有. 打开它编辑并查找404行(在这种特殊情况下):

替换当前的CSS值 background 的位置 视差 图像与 设置 or 最初的 的滚动效果 视差 background 形象 响应式网站模板.
保存更改并刷新您的 网站:

请随时查看下面的详细视频教程:
JS动画. 如何去除视差背景图像的滚动效果